Table des matières
Guide d'utilisation de Wordpress
Découvrir Wordpress Vous avez certainement déjà dû entendre parler de WordPress, en général comme d’un outil pour créer des blogs. Mais WordPress est bien plus que cela ! Grâce à celui ci nous pouvons créer un site internet responsive (qui s'adapte a la taille de votre écran) que ce soit un site internet personnel, celui d'une entreprise, d'une association, pour faire de l'ecommerce.
Wordpress est un CMS et il est open source,
Qu’est-ce qu’un CMS ?
CMS est l’abréviation de “Content Management System” (système de gestion de contenu). Selon Wikipédia, un CMS “est une famille de logiciels destinés à la conception et à la mise à jour dynamique de sites web ou d'applications multimédia”.
En clair, c’est un outil qui va offrir une interface (que l’on espère simple !) pour créer et gérer les contenus de son site Internet, plutôt que de tout coder à la main. 😅
Que veut dire “open source” ?
La désignation open source, ou « code source ouvert », s'applique aux logiciels (et s'étend maintenant aux œuvres de l'esprit) dont la licence respecte des critères précisément établis par l'Open Source Initiative, c'est-à-dire les possibilités de libre redistribution, d'accès au code source et de création de travaux dérivés. (Wikipedia)
C’est une notion très importante qui explique en partie le succès de solutions comme WordPress. En clair, cela veut dire que tout le monde a accès au code de WordPress, peut proposer des contributions, peut proposer WordPress en téléchargement et créer des “forks” (déclinaisons) de WordPress.
Le fait que WordPress soit open source lui a permis de développer une immense communauté, très active, ce qui est l’une de ses plus grandes forces aujourd’hui.
Différence entre WordPress (WordPress.org) et WordPress.com
On confond bien trop souvent WordPress (le CMS open source) et WordPress.com (la plateforme d’hébergement WordPress), et c’est bien compréhensible lorsque l’on n’est pas un utilisateur averti ! Mais les deux sont très différents :
- WordPress est le nom du CMS open source. Ce n’est pas une société et il n’a pas de but lucratif ! WordPress, le CMS, se présente sous forme d’un ensemble de fichiers téléchargeables gratuitement sur WordPress.org, le site de la fondation WordPress !
- WordPress.com est une solution d’hébergement à but lucratif qui repose sur le CMS WordPress. Il existe d’innombrables solutions autres que WordPress.com pour héberger son site WordPress.
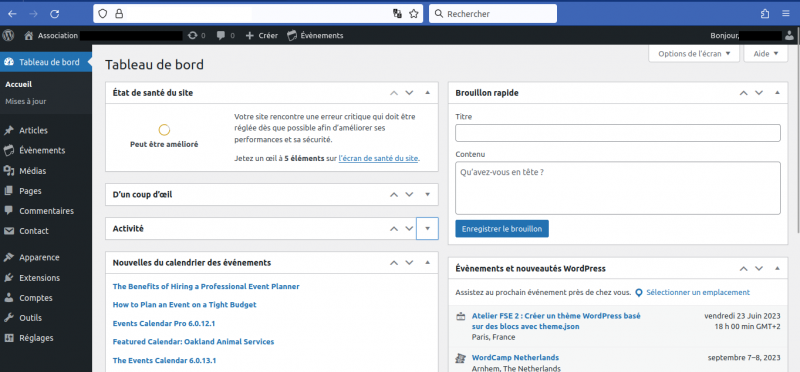
Prenez en main l'administration de votre site Wordpress
En général, pour vous connecter à l’interface d’administration d’un site WordPress, il faut vous rendre sur l’URL monsite.com/wp-login.php, qui est l'URL de connexion par défaut. Vous pouvez aussi aller sur l'URL du dashboard monsite.com/wp-admin qui vous redirigera automatiquement vers cette dernière.
L’URL de connexion à WordPress
L’URL de connexion étant la même par défaut pour tous les sites WordPress, il est très facile pour les hackers de chercher à se connecter à des sites en “brute force” (c’est-à-dire en testant de nombreuses associations de login/mot de passe).
C’est la raison pour laquelle :
- il faut absolument éviter de choisir des identifiants et mots de passe trop simples (l’identifiant de connexion “admin” est à proscrire !) ;
- il est recommandé de modifier l’URL de connexion par défaut avec une URL personnalisée difficile à trouver.
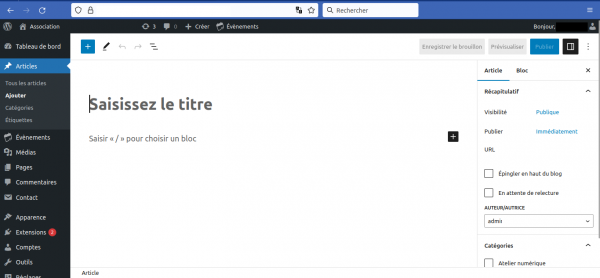
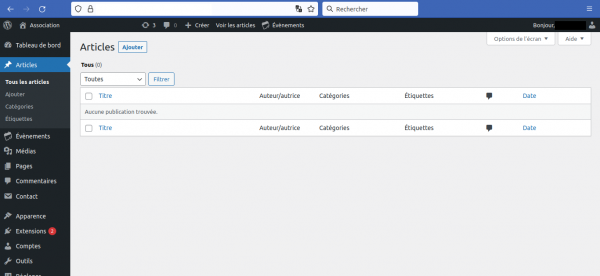
Créer votre premier article
Dans le tableau de bord allez dans article puis ajouter

Indiquer un titre, un paragraphe puis une image dans le menu de droite nous pouvons modifier la taille du texte ou de l’image dans bloc et dans Article nous pouvons le rendre visible maintenant ou plus tard indiquer qui a rédigé l’article
ne pas oublier de créer une catégorie pour classer ses articles
Règle de bonne pratique
lorsque l’on insert une image sur un site web, toujours lui ajouter un texte alternatif de façon à rendre la lecture de celle-ci facile il est aussi préférable d’insérer un résumé de son article pour en faciliter la recherche.
-*-*-*-*
WordPress propose par défaut deux types de contenus qui sont les articles et les pages. La différence entre les deux réside dans la temporalité de la publication et dans la façon d’y accéder.
- Un article est généralement un contenu d’actualité, daté, et qui prend sa plus grande valeur au moment de sa publication. On y accède généralement via une page listant les articles triés de façon antéchronologique (les derniers articles publiés en premier), et non via un lien dédié dans le menu de navigation. Bref, c’est ce qui constitue ce que l’on appelle un blog !
- Une page est un contenu statique, généralement non daté et ayant une valeur constante dans le temps. On s’en sert en général pour présenter une société (page “À propos”), un service (page “Nos services”), des informations et fonctionnalités de contact (page “Contact”), et on y accède généralement via un menu de navigation (dans l’en-tête ou le pied de page du site).
-*-*-*-*
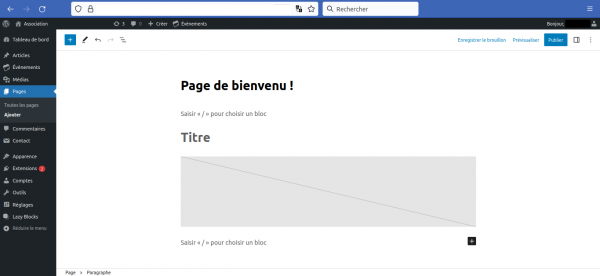
Créer votre première page
- Dans le dashboard allez dans pages puis Add New
- Indiquer un titre, un paragraphe puis une image grâce au bouton +
- Dans le menu de droite nous pouvons modifier la taille du texte ou de l’image dans bloc et dans Article nous pouvons le rendre visible maintenant ou plus tard indiquer qui a rédigé la page
- une fois la rédaction de votre page terminer cliquez sur publier
Créer votre première page pour les articles
- Dans le tableau de bord allez dans pages puis ajouter
- Indiquez un titre
- Une fois la rédaction de votre page terminer cliquez sur publier
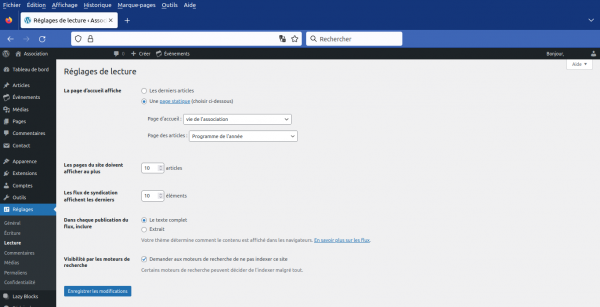
Créer la page d'accueil et votre page de "blog"
- Allez dans le tableau de bord puis dans lecture
- Sélectionner votre page d’accueil et la page des articles
- Une fois terminer cliquez sur enregistrer les modifications
Créer le menu de navigation
- Allez dans le menu apparence puis menus
- Indiquer le nom du menu : principal
- Sélectionner les pages créer précédemment
- Organiser l’ordre de vos pages
- Sélectionner l’emplacement de ce menu
- Puis enregistrer le menu
Paramétrez les options de votre site
Le mettre en Français
Dans le dashboard allez dans settings puis général site language puis français
Changer le titre et slogan du site
Dans le tableau de bord allez dans général puis titre du site et slogan
Indiquez l'adresse de messagerie
Dans le tableau de bord puis allez dans général puis indiquer l’adresse de messagerie
Visibilité par les moteurs de recherche :
Durant le temps de création de votre site internet il faut bien s’assurer que la case est bien cochée, celle-ci sera à décocher lorsque le site internet sera prêt
tableau de bord –> Réglage –> Lecture –> Visibilité par les moteurs de recherche
Configurer les paramètres de commentaires :
Allez dans le tableau de bord puis dans commentaires puis cocher la case ou la décocher « Autoriser les lecteurs à publier des commentaires sur les nouveaux articles »
Configurer les permaliens :
Les paramètres de permaliens vont donc vous permettre de définir comment sont construites les URL de vos contenus. Nous pouvons laisser l’option “Date et titre” cochée. Il faut en revanche éviter de garder l’option “Simple” si elle est cochée par défaut. En effet, il est important d’avoir le titre de l’article dans l’URL pour optimiser le référencement naturel.
Réglage des pages statiques :
Nous avons la possibilité de régler deux pages, la page d’accueil ainsi que la page des articles, pour cela il faut se rendre dans Réglages → Lecture puis régler la partie « La page d’accueil affiche » puis sélectionner une page statique.
=== Réglage des mails : ===
Nous avons la possibilité de régler les mails, pour cela il faut se rendre dans les réglages → MailTitre 1 puis de compléter les champs suivant : Quick Config = Select, Host = gandi, Port = 587 cocher la case Authenticate, Username, password, Force from e-mail address Titre 1
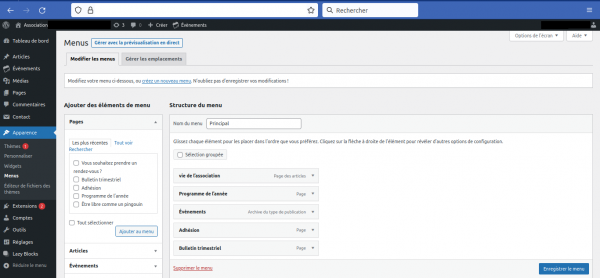
Création d’un menu
Créez un menu nommé “Principal” et sélectionnez l’emplacement “supérieur”. Cliquez ensuite sur “Pages” dans la colonne de gauche, sélectionnez nos deux pages (blog et Banana WordPress Design), et cliquez “Ajouter au menu”.
Taille des images
- l’image de l’en-tête : 1048 x 250 pixels ;
- les images d’arrière-plan : 1920 x 1080 pixels ;
- l’image WordPress vedette : 1200 x 900 pixels en mode paysage et l’inverse en mode portrait ;
- le logo : 200 x 100 pixels ;
- les images d’articles de blog WordPress : 1200 x 630 pixels ;
- les vignettes : 150 x 150 pixels.
à savoir que les tailles standards de WordPress sont de :
- la vignette : 150 x 150 pixels
- la taille moyenne : 300 x 300 pixels
- la grande taille : 1024 x 1024 pixels
- la pleine taille : elle correspond à la taille originale de l’image téléchargée.
Création d'un espace sécurisé
recherche en cours /
Nos plugins conseiller :
Pour éviter les spam
Akismet anti spam Akismet anti spam Plugin sous licence GPL
Paramétrage du plugin :
Anti spam gratuit pour votre site web, installer et configurer akismet sur wordpress
Paramétrer Akismet vs reCAPTCHA | Tutoriel
Mosparo (capchat ) Mosparo
Plugin sous licence MIT
Antispam bee Antispam-bee
Plugin sous licence GPL-2.0
Paramétrage du plugin :
Comment se débarrasser du spam sur WordPress avec Antispam Bee